









Angular & React are the two powerful open-source JavaScript resources for developing the front-end of any web or mobile application. Both the front-end tools facilitate you to build complex UI and dynamic web apps with better performance. So, choosing a front-end development platform between React VS Angular might create a point of debate.
Hence, considering a few factors like the learning curve, flexibility, tools, community support, and more makes your selection process easier. Before implementing a tool, analyze why & when to use React VS Angular. In this blog, we will highlight the benefits of technologies to determine the ideal one for your front-end development project.
React is a constructive open-source JavaScript library for front-end development designed & developed by Facebook. A team of individual developers & other communities maintain it. So, it mainly focuses on rendering performance and building interactive User Interfaces. Its component-based architecture and declarative traits help developers to create scalable & fast apps for different platforms.
React has a JavaScript Syntax Extension (JSX) that’s identical to HTML syntax. It allows structure component rendering, templating, and detailed documents. So, combining it with React reflects the appearance of your UI. It’s possible to create complex apps by utilizing several supporting libraries with no coding hassles.


Moreover, it uses one-way data binding to track the data direction flow. It means data only transfer from parent to child, not vice versa. In a conventional data flow, for single data input, you need to reload the entire page to see the changes. Whereas, React uses virtual DOM, thus no need to refresh pages to view updates.
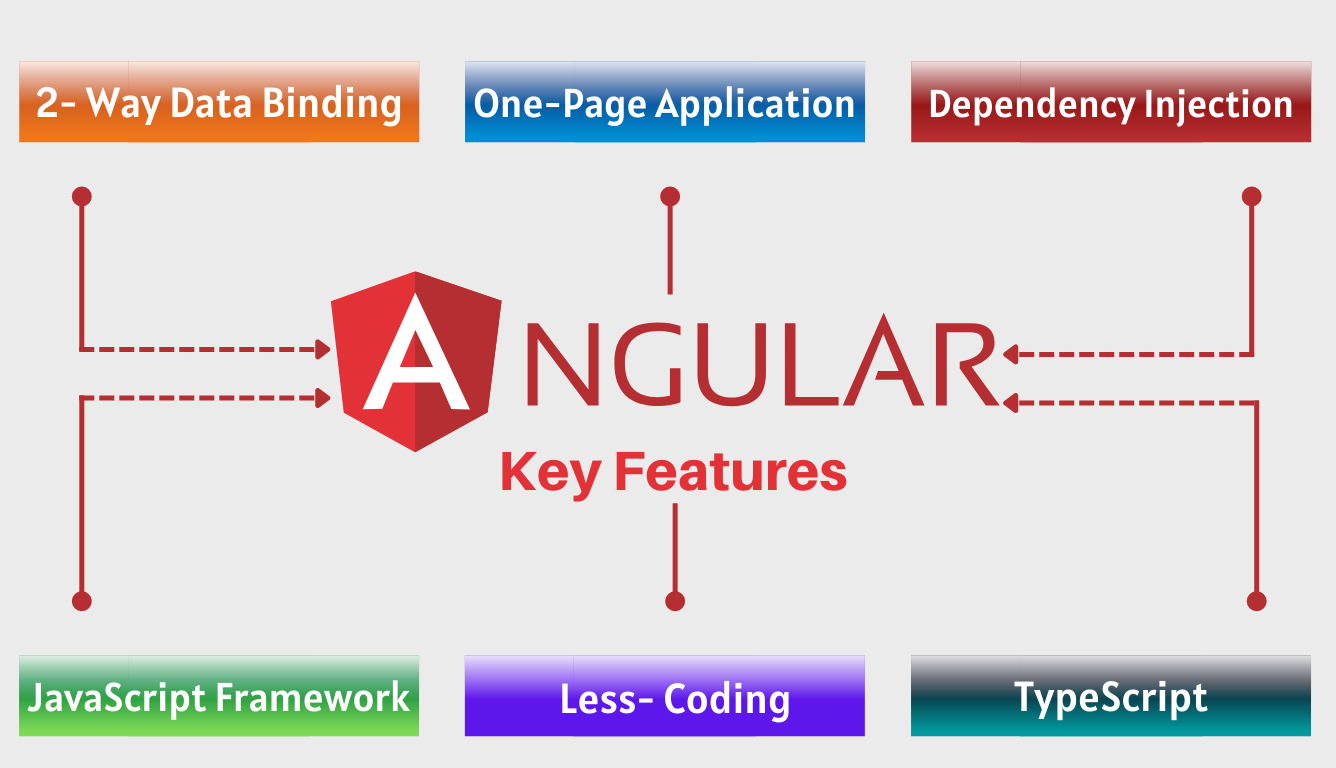
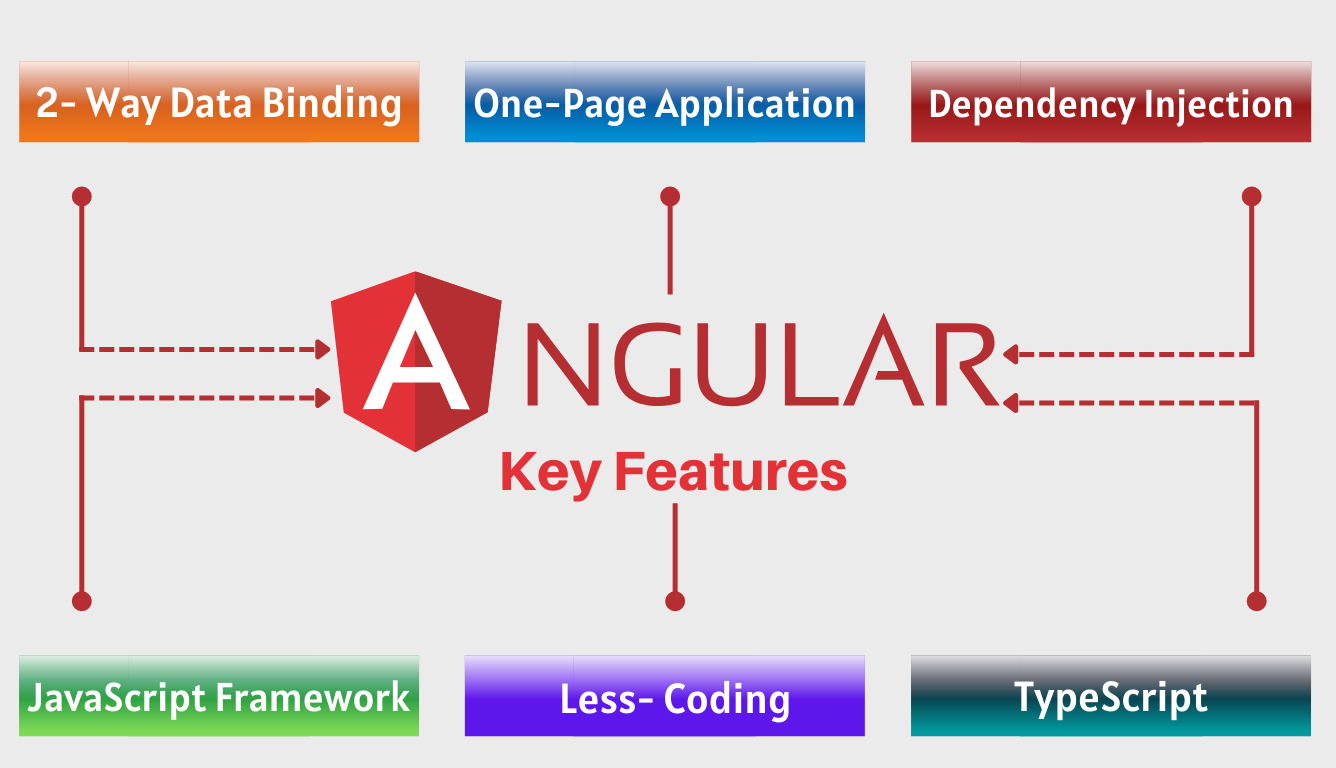
Angular is a comprehensive structural JavaScript framework developed by a group at Google. It is a TypeScript-based open-source platform aimed at developing single-page & dynamic web applications. Including that, it also provides an MVC programming structure that reduces JavaScript codes and identifies errors to keep your app robust & functional.
It has a stack of highly-integrated libraries & features like routing, client-server communication, etc. Contrary to other frameworks, Angular has a two-way data binding facility that creates flawless and real-time data sync between model & view. In other words, it automatically updates the component class added property values when you alter a value in the input box.


Additionally, Angular CLI is one of the notable features that automate the entire development structure by applying app initialization & configuration. With LiveReload support, you can preview your app and make changes accordingly. So, it ensures code reliability, efficient readability, and maintenance by a vast community of experts & Google.
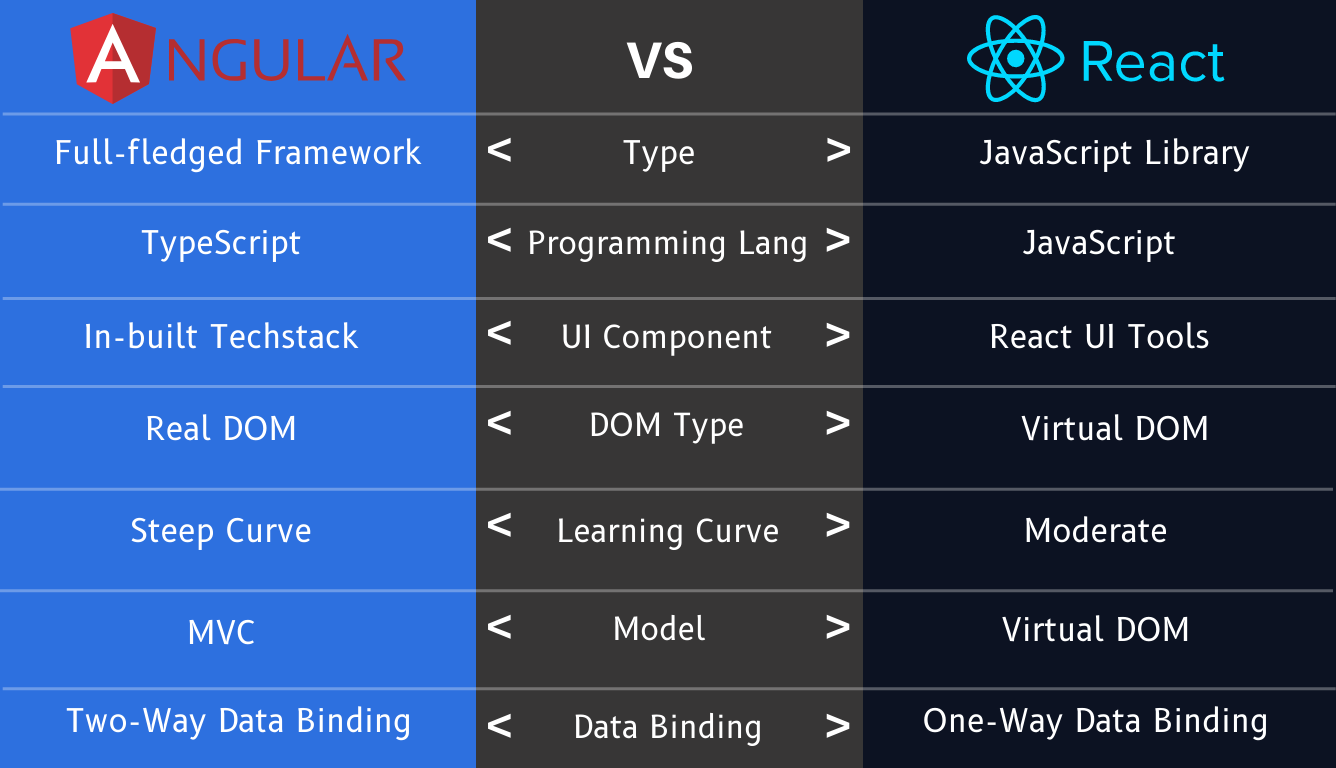
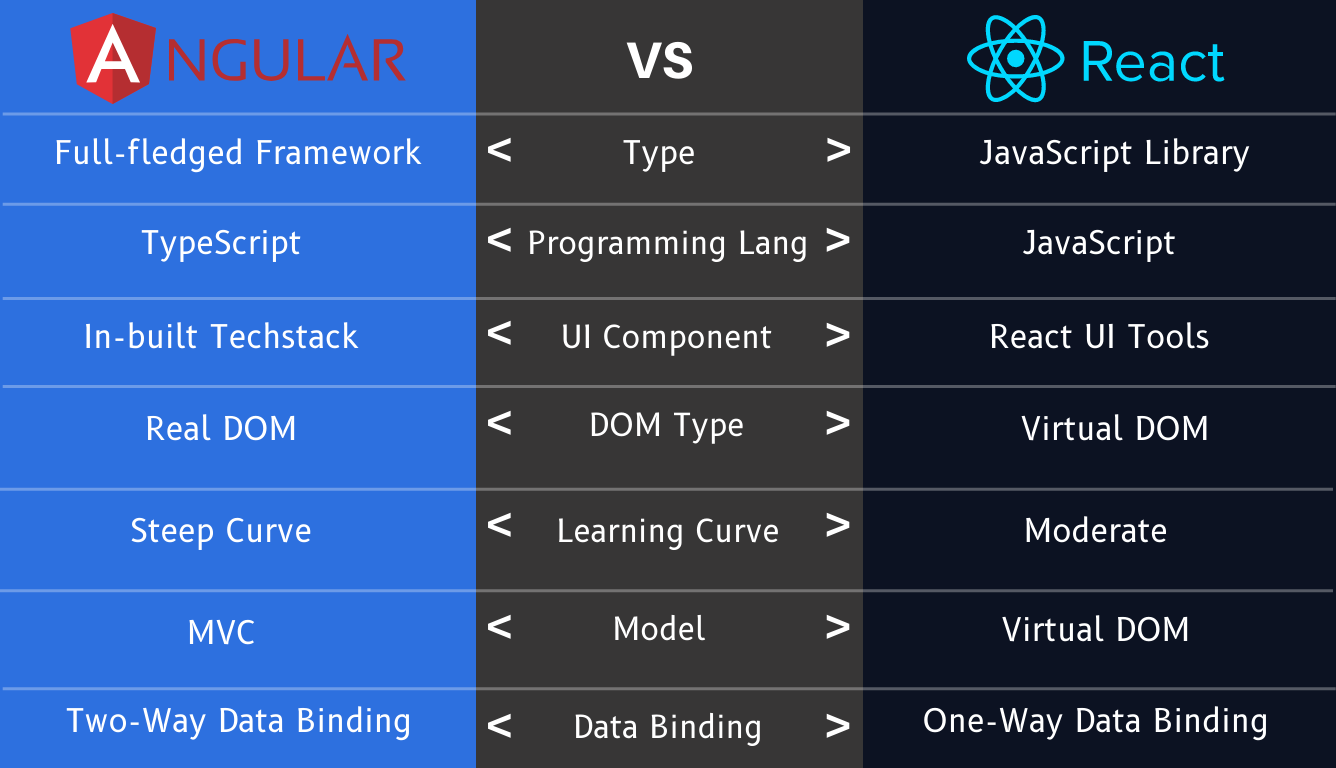
To understand the functionalities of both JavaScript resources, you need to analyze their core technical specifications. So, here’s an in-depth comparison of React VS Angular:
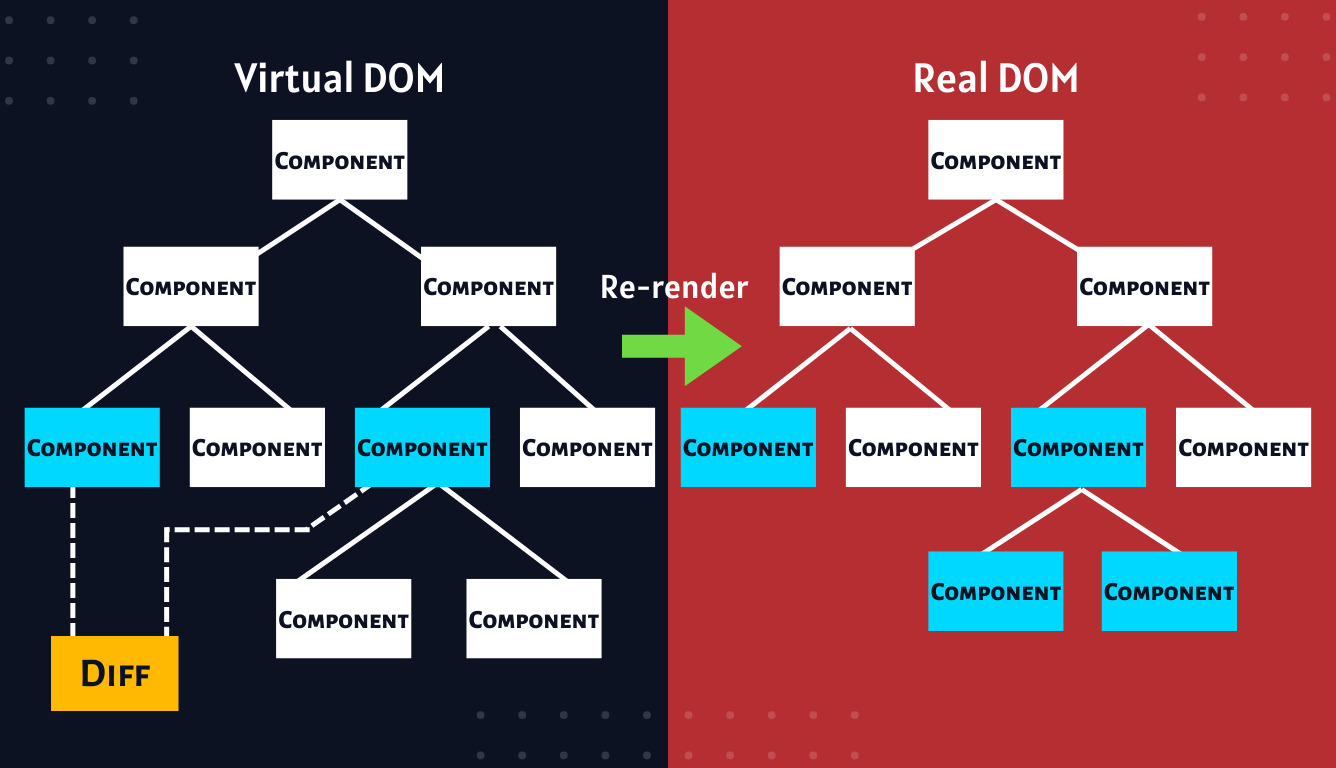
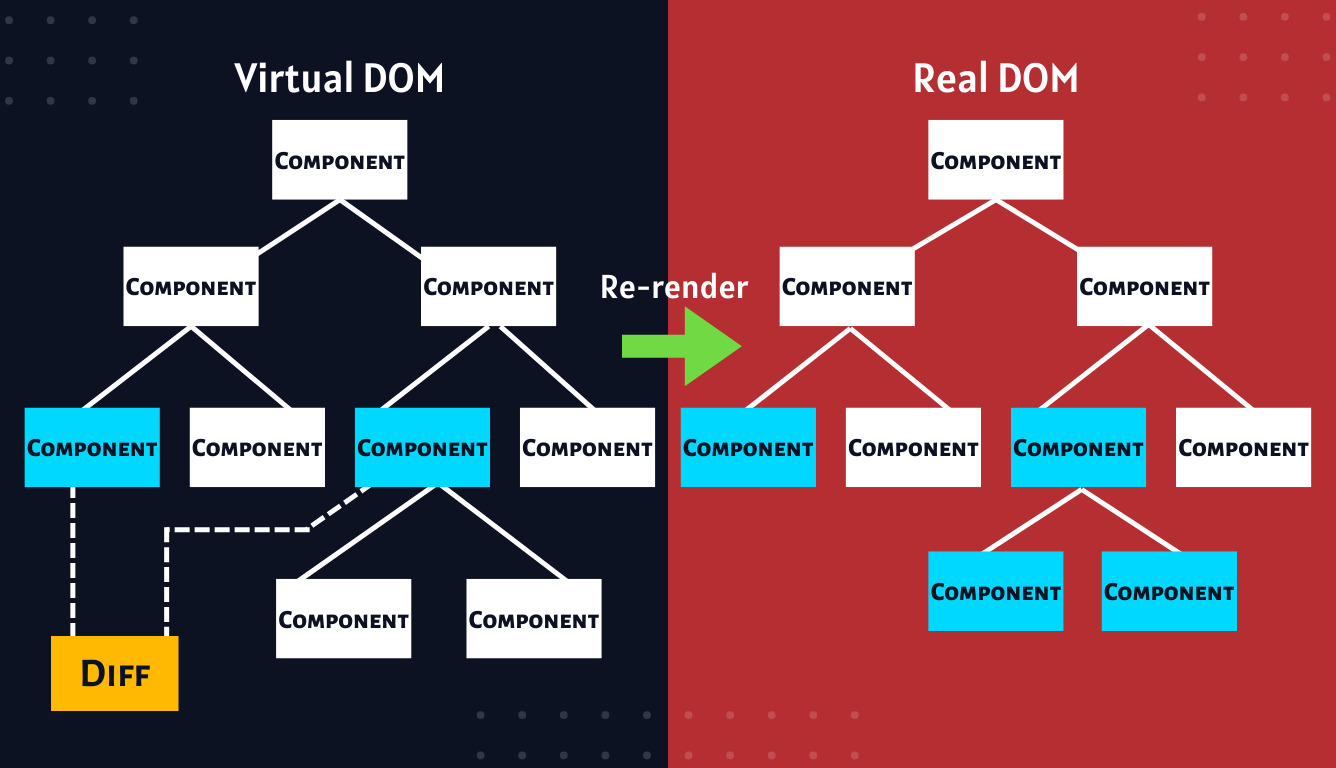
DOM- Document Object Model represents a web page in a development process and the framework’s performance, including updates for web pages. Hence, it is an essential factor for a developer to consider for better performance, including other technical features.


It works in a virtual DOM environment that comes with a React-free package. It is lightweight and an offsuit to real DOM, which is not specific to any browser. Hence, only the components you alter that re-render in the updated DOM. That’s the reason it inevitably accelerates the application performance. The reusable component feature not only facilitates flexible coding practice but also improves productivity & performance.
On the other side, Angular is popular for building dynamic web apps, and it works on real DOM that represents the whole UI of the web app like a tree structure. Hence, it’s difficult to trace any complication that appears in the code structure. Therefore, this makes the entire development process slow and hard to handle. Besides, Angular provides $cacheFactory that works well for memorization. Therefore, it is effective for the data recalculation process. For instance, the popular payment gateway PayPal uses Angular for web page architecture and within its checkout system.
Every framework’s learning curve has a distinct aspect and approach. So, the learning curve relies on the framework’s size, versatility, and nature.


When it comes to React, writing code is much easier, and learning the basics with the routing library & state management makes your web app building quick. The initial things you need to learn in this technology are managing internal states, writing components, and using props for configuration.
In the case of the Angular framework, the learning curve is steep because of its dynamic & enormous structure. Hence, understanding the relevant codes, TypeScripts, and MVC might be challenging for a beginner. Even if it is time-consuming to learn, it pays well once you understand the core functionalities.
In the web app development process, the framework plays a crucial role depending on the size of the structure. It ensures support for designing, building, and deploying web apps according to your needs.
React is a JavaScript library that comes with groundbreaking features and is suitable for lightweight app building. It works effortlessly if you pair React with other frameworks for building constructive and compatible UI.
Example of React-based frameworks:
Angular is a complete component-based JavaScript framework with several libraries convenient for scalable web app building. It enables the data synchronization between Model & View for getting the update in real-time if you modify or change the data. Unlike other frameworks, Angular is a structural and oldest framework that uses Typescript for creating dynamic web apps & UI.
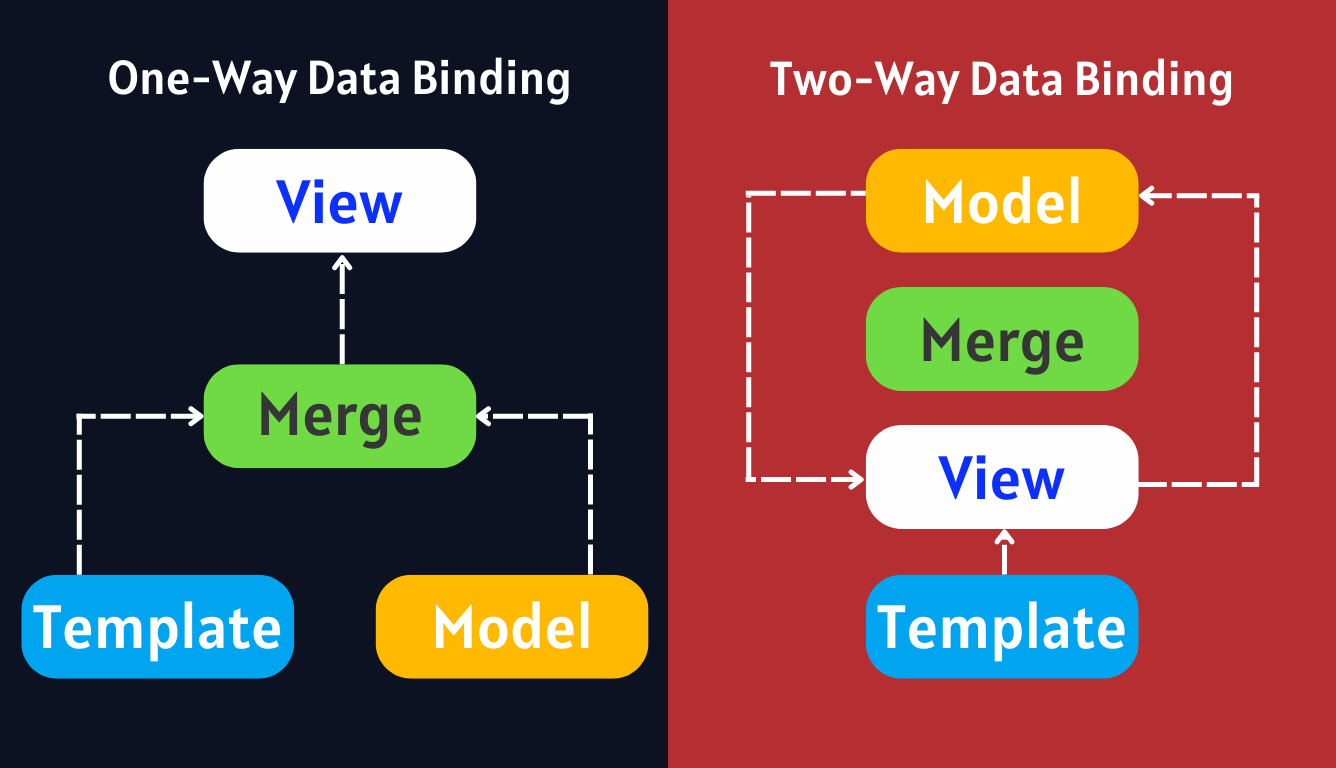
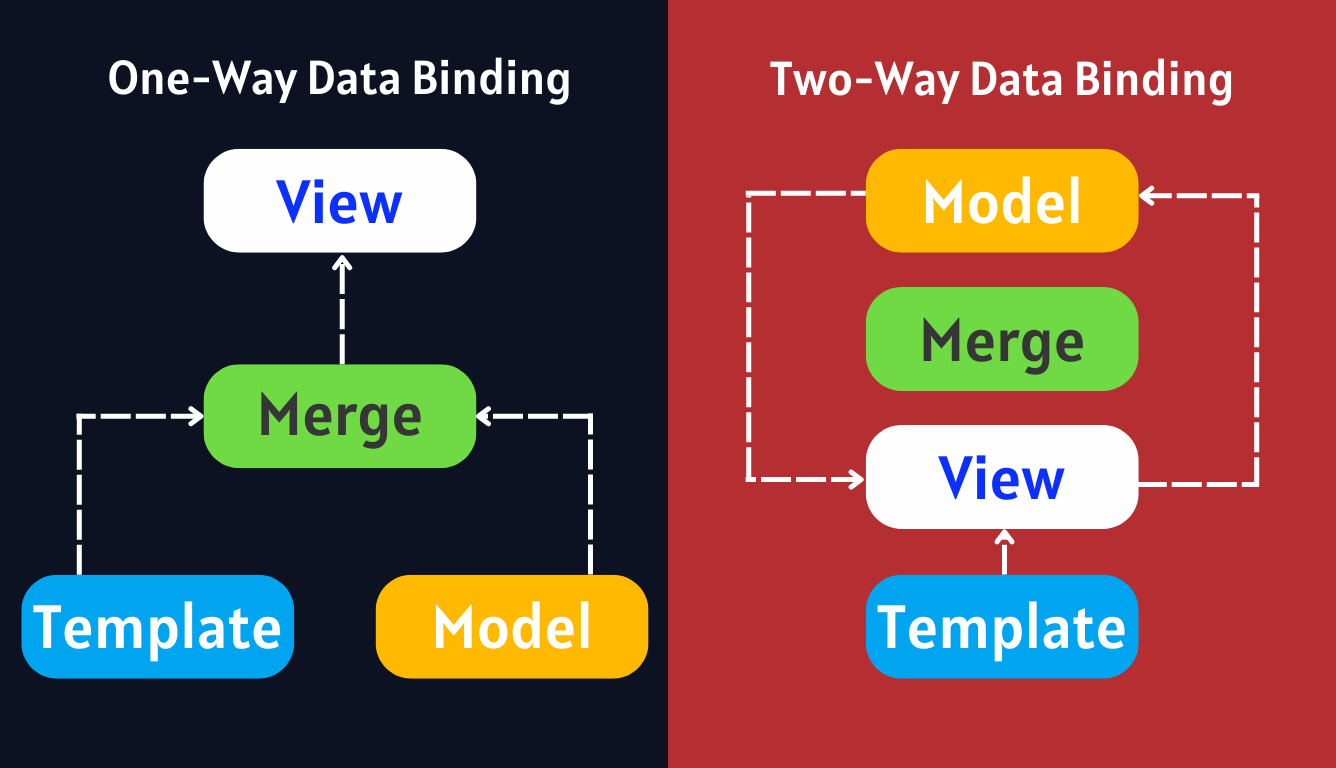
Data binding is a way to establish a connection between the displayed data & the UI. It creates a path to transfer information from the source to the destination. Both Angular & React employ different types of data binding.


It uses a one-way data binding method that represents a unidirectional data flow from parent to child. Hence, it’s hard to trace the data going backward. As a JavaScript framework library, it follows the conventional way of data binding, which gives strong control over data. So, it helps you in error-free code writing and easy debugging.
Angular follows two-way data binding that keeps the data synchronization between two elements intact. That means it updates the model layer with the change in the input values. So, it automatically reflates at the component class when you change anything in the UI. While binding the HTML element to the Model variable, it not only displays the changes but also updates in the backend. Therefore, it reduces extra efforts and several callback interventions while building a UI.
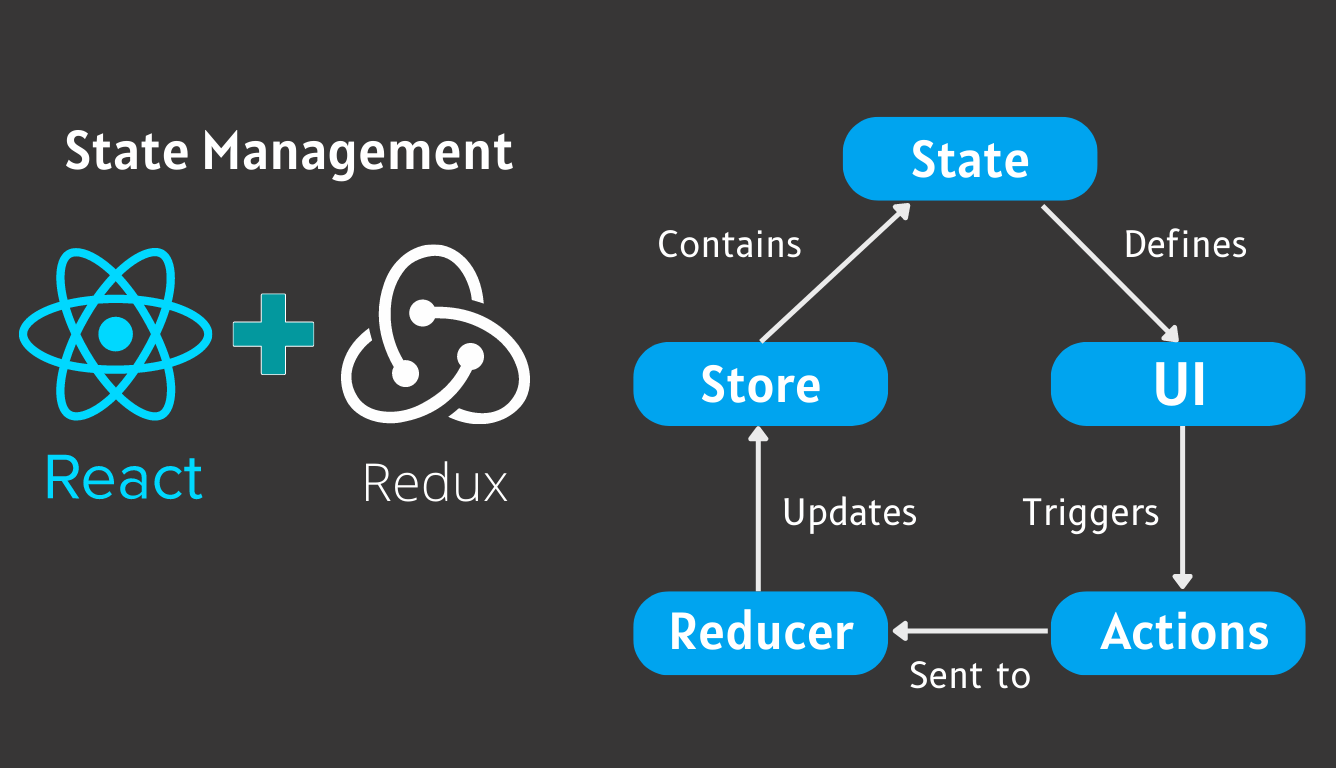
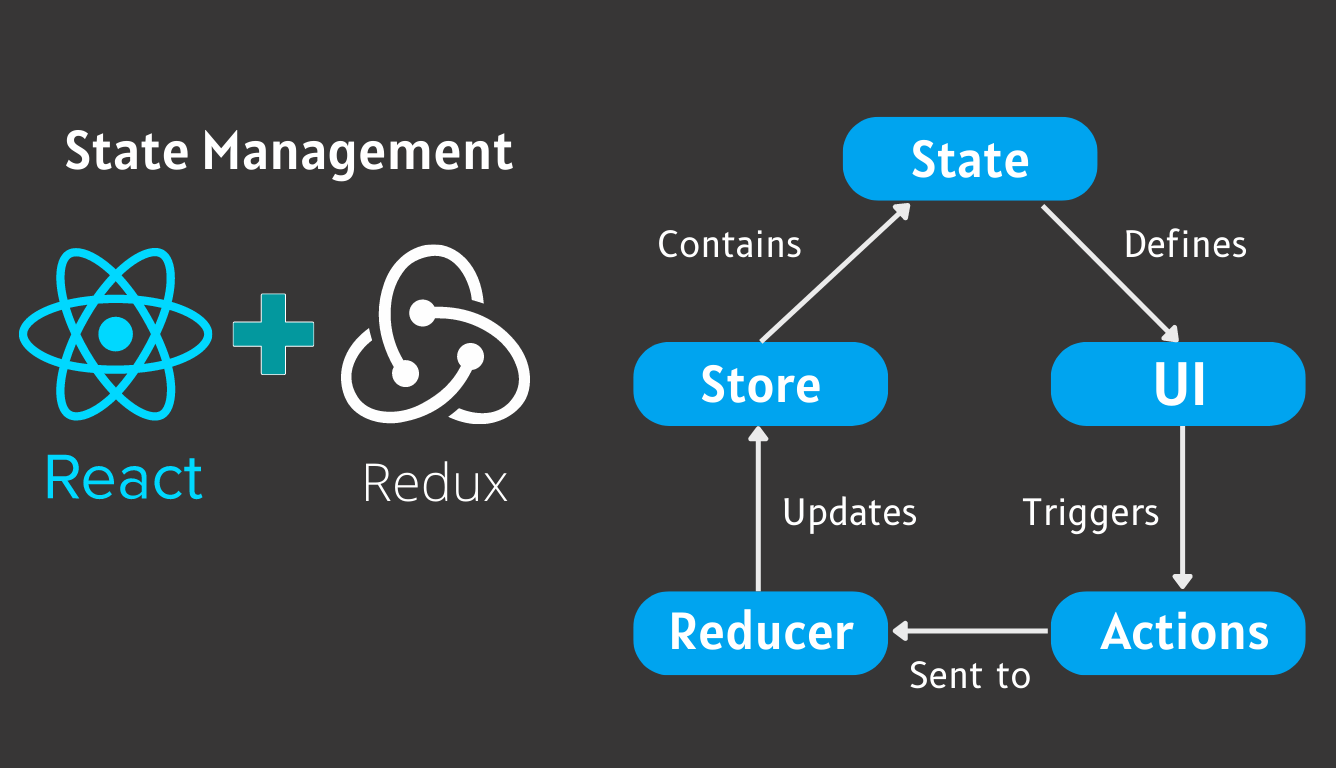
State management is essential to maintain the components in the case of large apps. It’s hard for front-end developers to track the UI components, such as radio buttons, text fields, dropdown lists, checkboxes, etc. Here’s how both the JavaScript resources maintain their state management.
In React, you need to maintain the states of the components independently because an individual React component contains a state. Or else, a developer may encounter errors & bugs in the case of large applications. React REDUX is a fruitful state management library. Including that, Recoil is another lightweight option to perform this function.


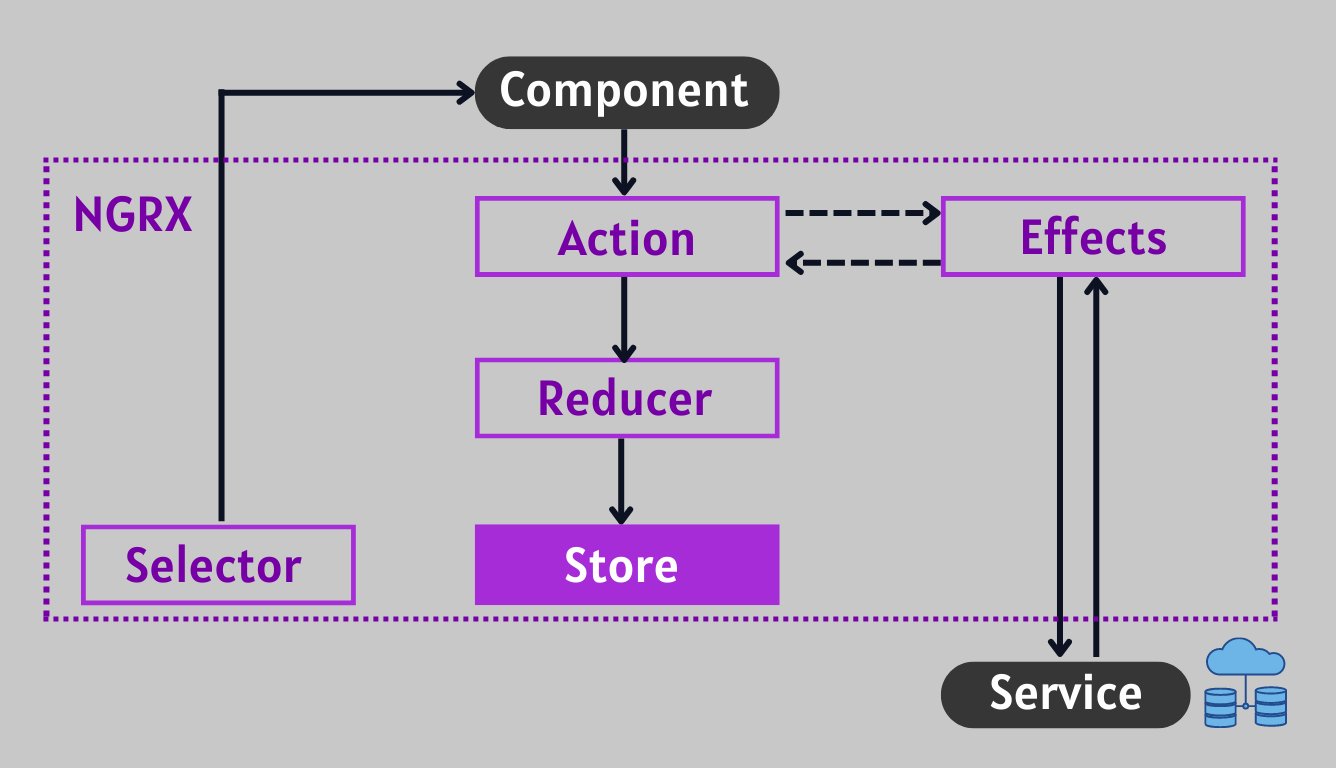
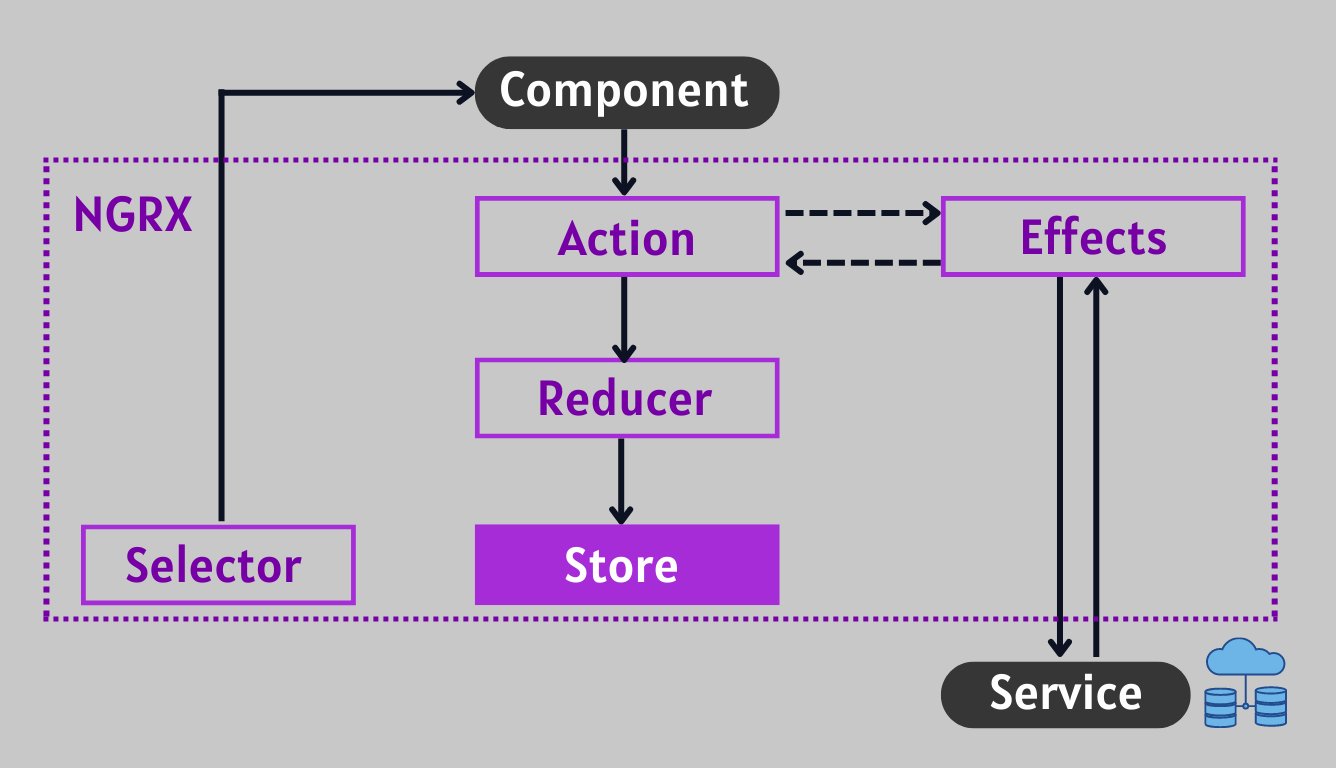
NgRX acts as a state management library that keeps all the states in one tree. Therefore, you can access any form from anywhere in an application. It tends to follow REDUX/FLUX. The NgRX system consists of 5- elements:


Testing is a significant function that you need to perform to validate the readability and structure of the codes. Angular & React developers use different tools to execute editing, rendering, and testing.
React has test suites to perform the testing continuously during the development process. The test helps in spying on every corner of the function. Eventually, it also predicts the interactions with them. Hence, testing or data mocking is quite useful for avoiding the vulnerability in data fetching. For example, Jest is a well-known testing tool for React apps. Mocha is another library that supports simulation like a real browser.
In the case of a dynamically typed language, it is tough to accomplish a hundred percent testing goals. Therefore, you may need to execute long sets of tests in Angular. For instance, dependency injection is an in-built feature that is capable of mocking the components. Protractor, Karma, and Jasmine are a few examples of testing tools.
It’s essential to render your application to the server for converting HTML files to fully rendered HTML pages for clients. It generates HTML from a JavaScript module using a server against a URL request. Let’s check how these JavaScript technologies execute their server-side rendering.
It is not a rigid library that comes with limitations and restrictions. With the Next.js framework, server-side rendering is much faster and SEO-friendly. To avoid DOM attribute creation, such as data-react-id, better to use render-to-static Markup. So, it is beneficial for building a simple static page generator. The appropriate example of React server-side rendering is Facebook.
Angular has in-built testing facilities like dependency injection & mocking the objects. In the case of Angular server-side rendering, it creates a static view before it gets completely interactive. It generates static versions of the apps, which are easily searchable by web crawlers. If you smartly combine JSON & client-side caching, it increases server-side performance. So, nothing can beat Angular in reducing the client & server traffic.
Both the JavaScript resources facilitate you with extensive community support with lots of active users. So, GitHub ratings and threads in StackOverflow give you a clear picture of their popularity. Directory Fire
The purpose of developing React by Facebook is to maintain ad campaigns & coding. Code reliability, fast and scalable app building with interactive UI growing the popularity of React among developers across the globe. It has firm community support in GitLab & GitHub.
Angular is a trustworthy platform with traditional approaches for solving web app development issues. As Google facilitates its LTS( Long-term Support) to Angular, that adds more authenticity. Certain upgradation in their core functions & tools with time has played a crucial role in maintaining their consistent popularity.
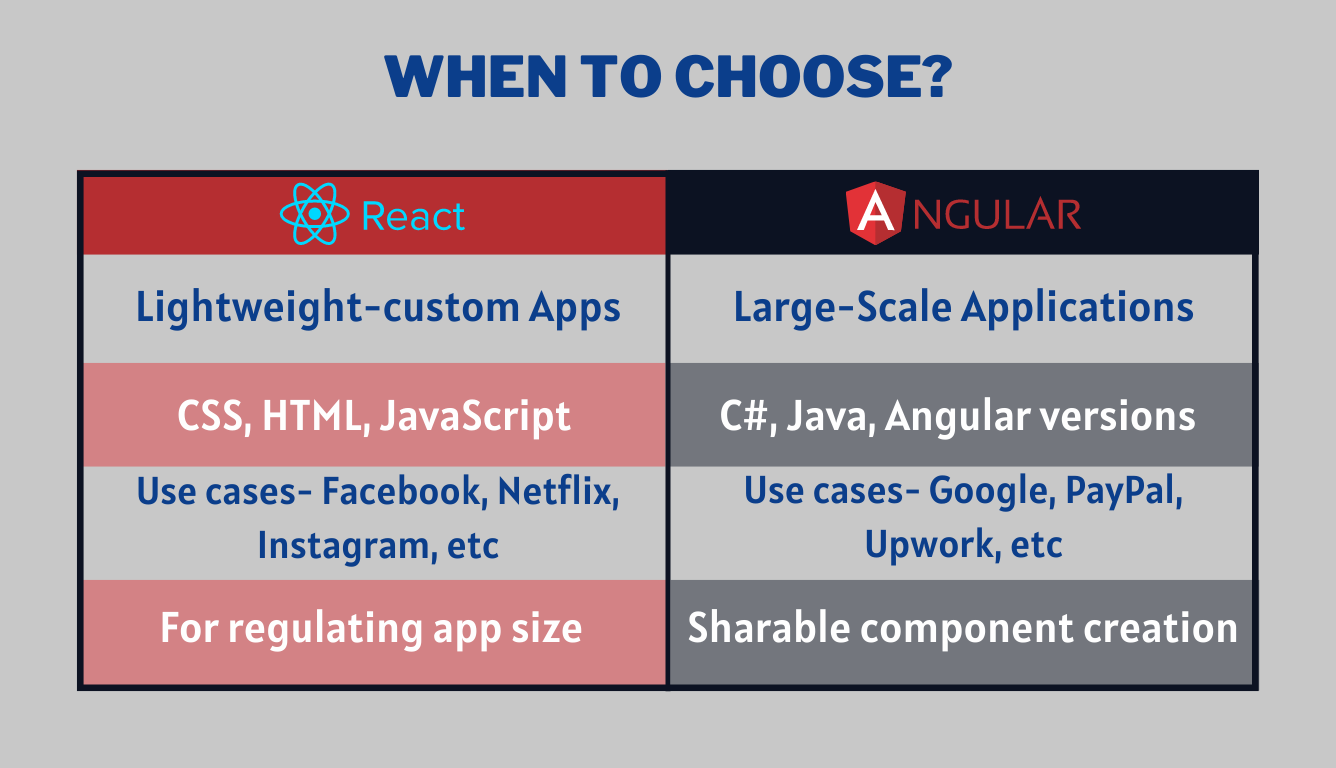
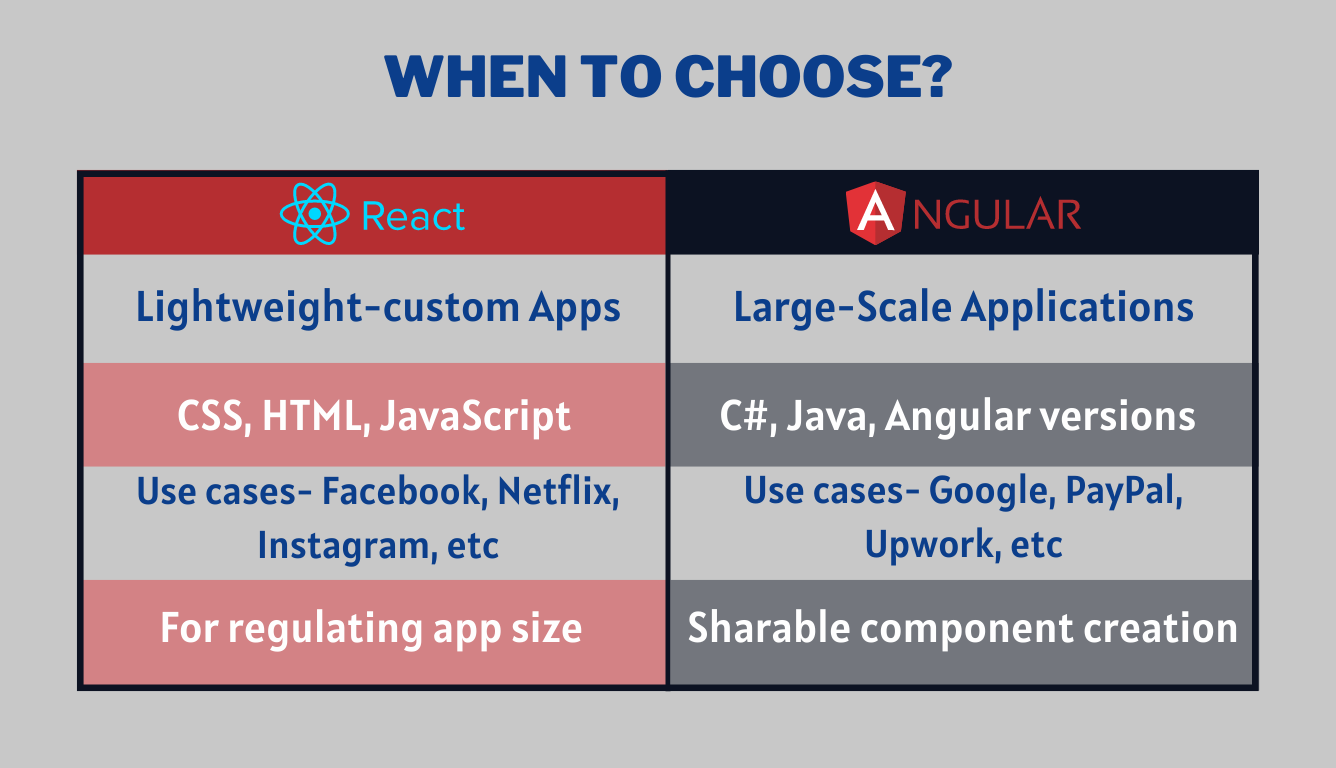
Each of them has distinct & comprehensive features that help you to cover your front-end development needs. If you evaluate all the pros & cons of these two web technologies, React is the most flexible platform with exceptional features like virtual DOM, reusable components, etc. On the other hand, Angular is a comprehensive solution to all your web app development needs. So, using a few real-life application use cases, let’s see why & when to use Angular & React.


React specializes in building interactive & complex UI. It is a lightweight platform that allows other 3rd- party libraries & tools in the app development process. However, Angular is an ecosystem that consists of several libraries & tools suitable for creating enterprise-grade apps.
In the case of page rendering, React implements virtual DOM that makes the page refreshing faster, while Angular uses real DOM, which is a time-consuming process. React Library is SEO-friendly that helps you to minimize traffic issues by focusing on rendering speed. While optimizing page crawling for Angular needs other tools. Considering the learning curve, a developer needs more time to understand Angular but React is comparatively easy to use. If you are a beginner, React is the best option to go. Whereas for TypeScript experts, Angular is all from one framework.


In the endpoint, both technologies are notable for their intended purpose, features, and capabilities. One JavaScript resource can overshadow another for a certain reason. Therefore, any tool you choose for developing a web app, always prioritize the user’s needs. Through this React VS Angular comparison chart, Capsquery has categorized the core features of individual technology that fits your project. Connect with us to talk about web technologies and JavaScript frameworks, and share your experience in the comment box below.
Website Development | Mobile App Development | Application Development
We will definitely get back in touch with you over mail within 12 Hours.
In-case you have not heard from us within 12 hours, kindly check your spam once.
I'm a software consultant. I've 7+ years of industry experience. I'd love to connect with you and brainstorm your custom software needs. It's my responsibility to find you the best solution.
ANAND GUPTA
Drop your details and we'll get in touch with you within 12 hours.
Reach us for
Talk to us